Layout de Imagem no Word 2010.
Através do Layout de Imagem no Word 2010 é possível converter uma imagem previamente seleciona em um elemento gráfico SmartArt para facilmente organizar, redimensionar, adicionar legendas e muito mais.
Neste tutorial darei um exemplo prático utilizando a imagem abaixo:

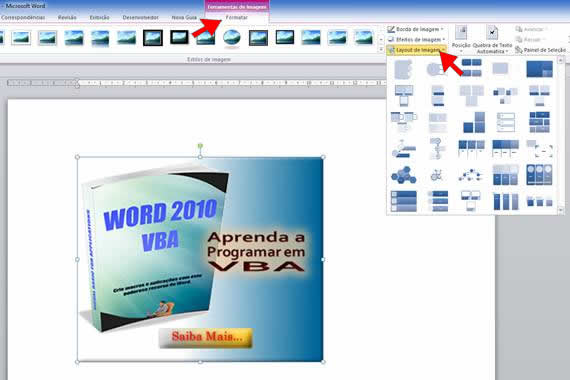
Selecione a imagem e na Guia Formatar, no Grupo Estilos de Imagem clique na ferramenta Layout de Imagem.

Com a imagem selecionada navegue pelos diferentes Layouts disponíveis e observe as alterações na imagem.

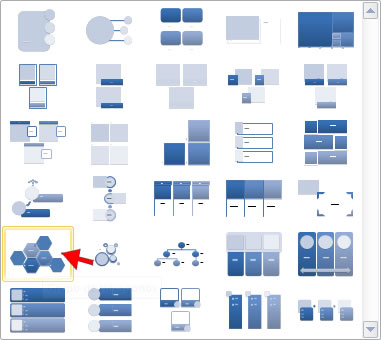
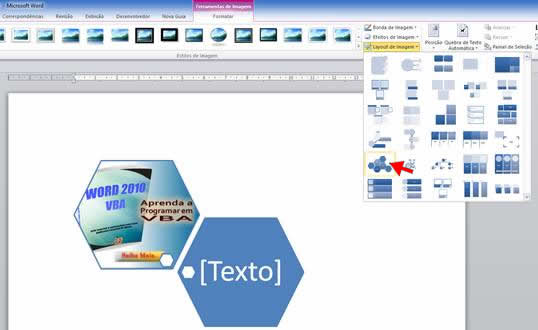
Neste exemplo vamos escolher o Grupo Hexágonos, portanto, na janela de Layout de Imagem clique em Grupo Hexágono, como mostra a imagem abaixo:

Observe que foi adicionado em um elemento gráfico SmartArt à sua imagem. Selecione novamente a imagem e veja que surgiu uma nova Guia Ferramentas de SmartArt.

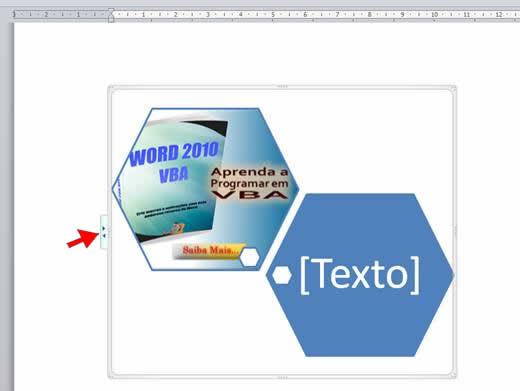
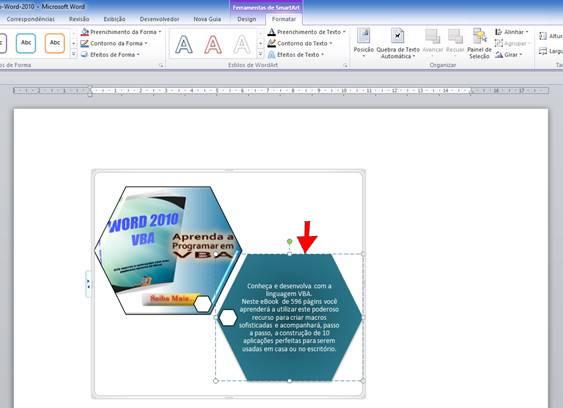
Com a imagem ainda selecionada clique nas setinhas que aparece ao lado esquerdo da imagem.

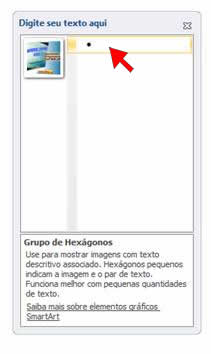
Surgirá uma nova Janela onde você poderá inserir um texto.

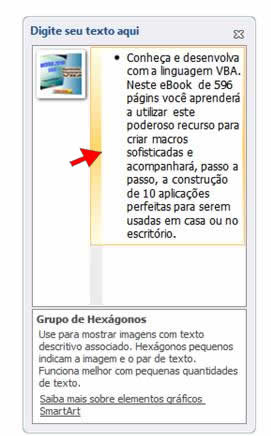
Digite um texto e feche esta janela.

Veja agora como ficou a imagem com o texto inserido.

Agora selecione novamente a imagem e clique na Guia Design e veja as ferramentas disponíveis para realizar mais alterações.
Neste exemplo vamos apenas alterar o Estilo de SmartArt e alterar suas cores.
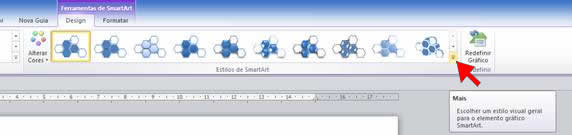
Na Guia Design, no Grupo Estilo de SmartArt, clique na setinha para visualizar mais opções de Estilos.

Selecione o estilo em 3D Cartum.

Ficará como a imagem abaixo.

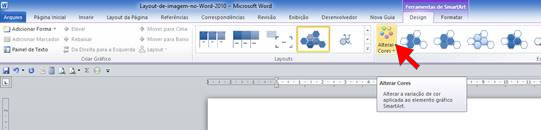
Agora na Guia Design clique em Alterar Cores.

Em Ênfase 5 selecione a opção Loop de Gradiente – Ênfase 5.

Veja como ficou a imagem após essas alterações.

É possível também, através da Guia Formatar, aplicar outras formatações à imagem e ao elemento gráfico.
No exemplo deste tutorial aplicaremos um efeito gradiente apenas ao elemento gráfico.
Primeiramente selecione o elemento gráfico, como mostra a imagem abaixo.

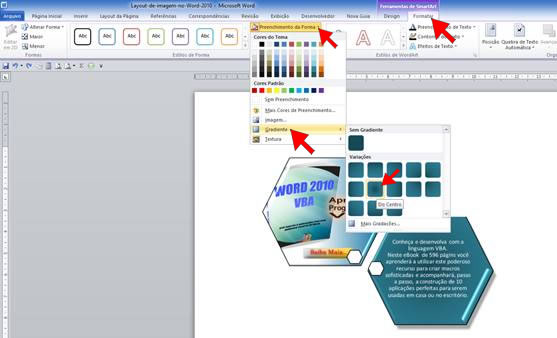
Em seguida na Guia Formatar, no Grupo Estilos de Forma clique na ferramenta Preenchimento da Forma e depois em Gradiente. Na janela de Gradações selecione Do Centro, como mostra a imagem abaixo.

Veja o resultado final.