Efeitos em imagem: Texto com imagem de fundo
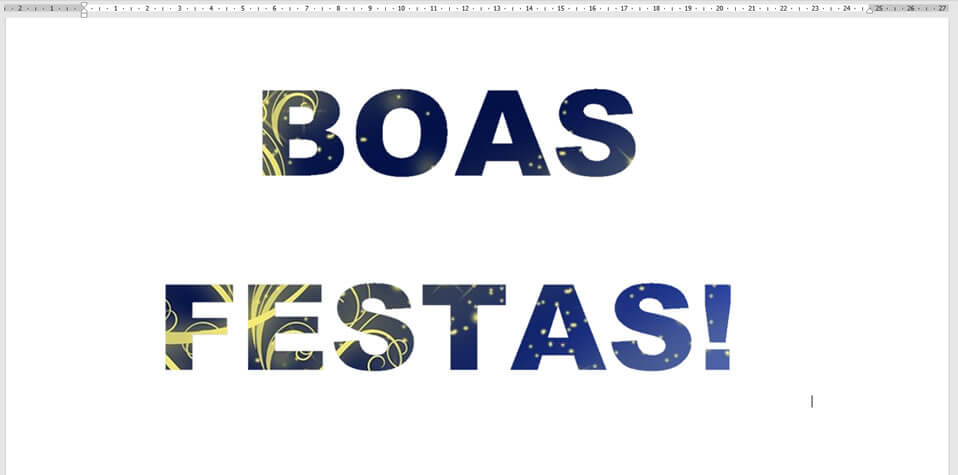
Neste tutorial mostrarei como colocar uma imagem como fundo de um texto, como no exemplo mostrado abaixo:

Atenção: Pelo fato deste tutorial possuir várias imagens pode ocorrer certa demora no carregamento da página.
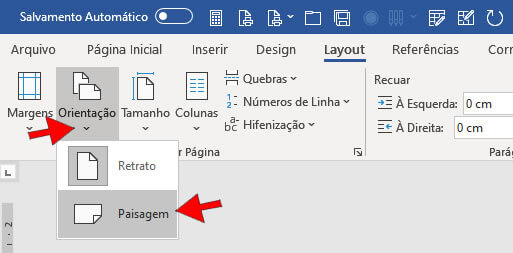
Abra um documento do Word em branco e em seguida mude a orientação da página para paisagem.

Agora vamos digitar um texto qualquer. Neste exemplo vou digitar em letras maiúsculas o texto “BOAS FESTAS!”, como mostra a imagem abaixo:

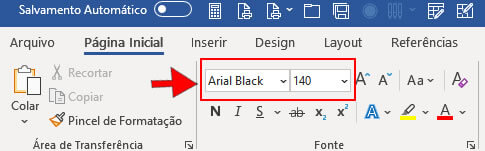
Selecione todo o texto e altere o tipo da fonte para Arial Black e em seguida mude também o tamanho da fonte para 140.

Com o texto ainda selecionado use CTRL + E ou clique em Centralizar para que o texto fique centralizado.

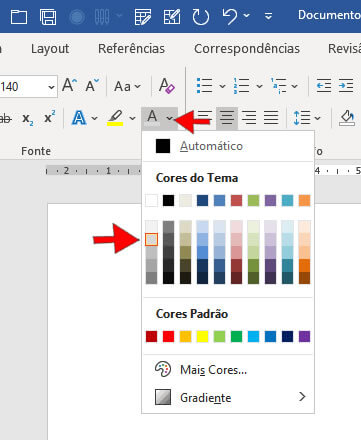
Estando o texto selecionado mude a cor da fonte para um cinza claro. Para isso na Guia Página Inicial, no grupo Fonte clique em Cor da fonte e selecione uma cor cinza como mostra a imagem abaixo:

Criando a máscara para o texto com fundo de imagem.
Posicione o cursor (ponto de inserção) no final do texto e dê um Enter para criar uma nova página.
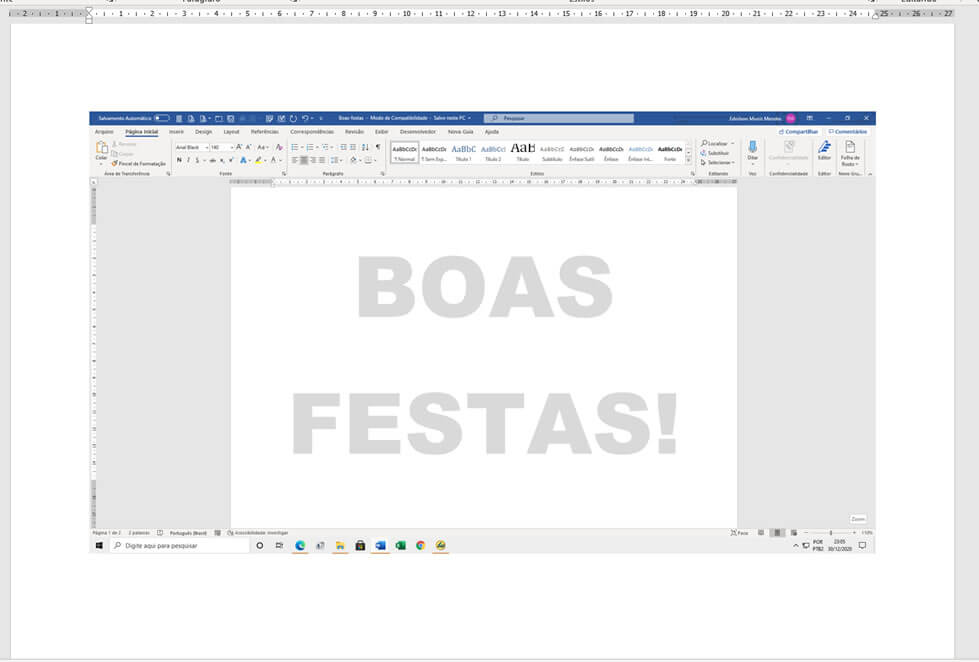
Após criar uma segunda página volte a primeira página e tire um Print desta primeira página e cole na segunda página, conforme mostrado na imagem abaixo:

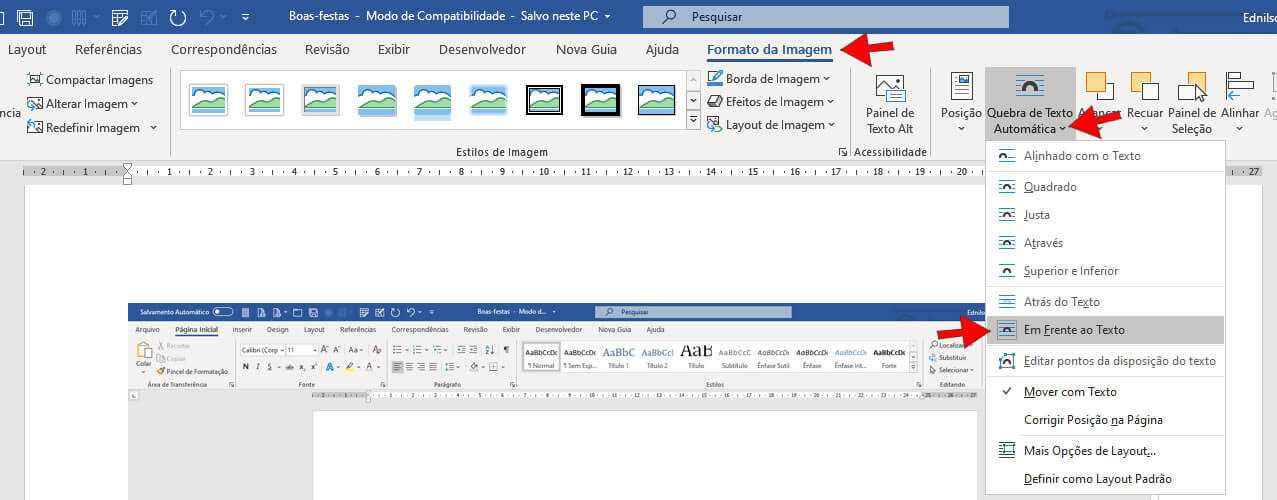
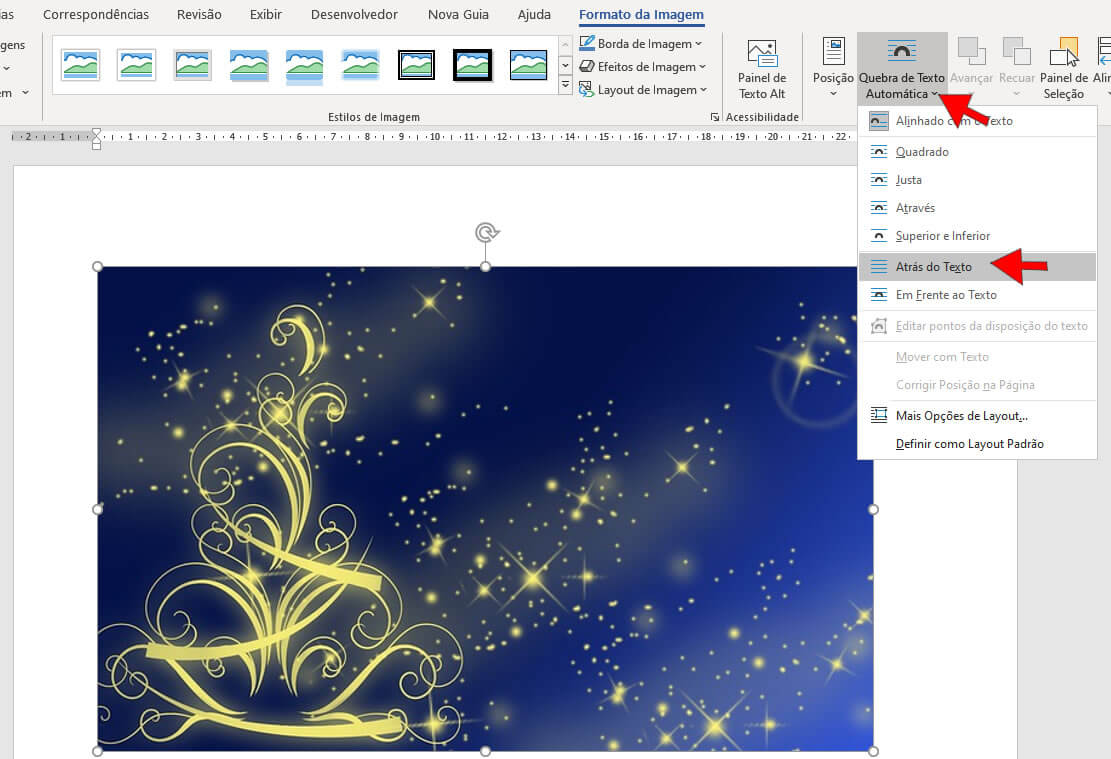
Dê um clique na imagem (print da primeira página) para selecioná-la e observe que surgiu uma nova Guia chamada Formato da imagem. Clique na guia Formato da Imagem e no grupo Organizar clique em Quebra de Texto Automática e depois clique na opção Em Frente ao Texto, como mostra a imagem abaixo:

Observe que agora você pode movimentar a imagem para qualquer local do documento.
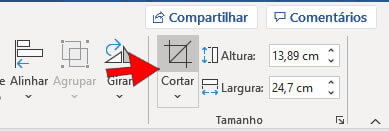
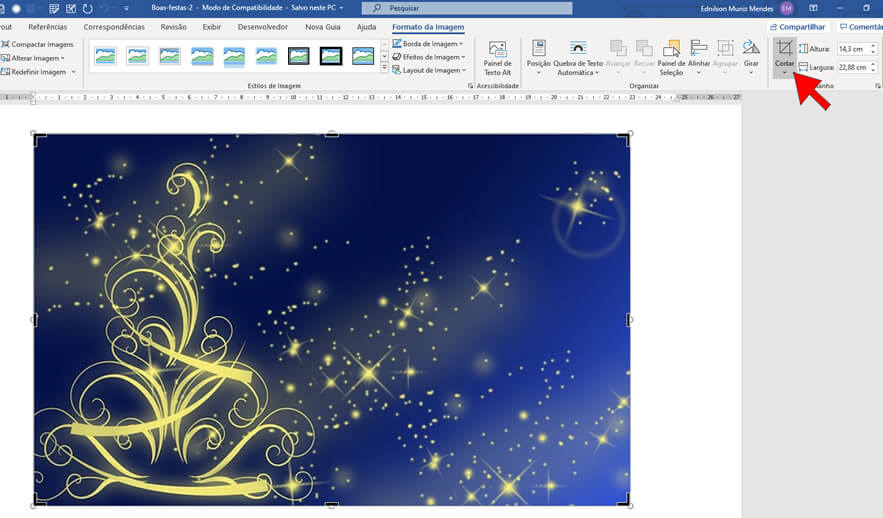
Agora vamos fazer alguns cortes nesta imagem, para isso na Guia Formato da Imagem, no grupo Tamanho clique em Cortar.

Corte a imagem de maneira que fique visível apenas o texto, como mostra a imagem abaixo:

Se a imagem estiver muito pequena você pode aumentá-la.
Selecione a imagem e posicione o cursor do mouse sobre um dos pontinhos redondos (círculos) das extremidades da imagem até que a aparência do ponteiro do mouse mude para uma setinha com duas pontas, em seguida dê um clique e arraste.
Observe que a aparência do ponteiro do mouse mudou para o formato de uma cruz, mantenha o botão do mouse pressionado e continue arrastando até que a imagem fique em um tamanho adequado.

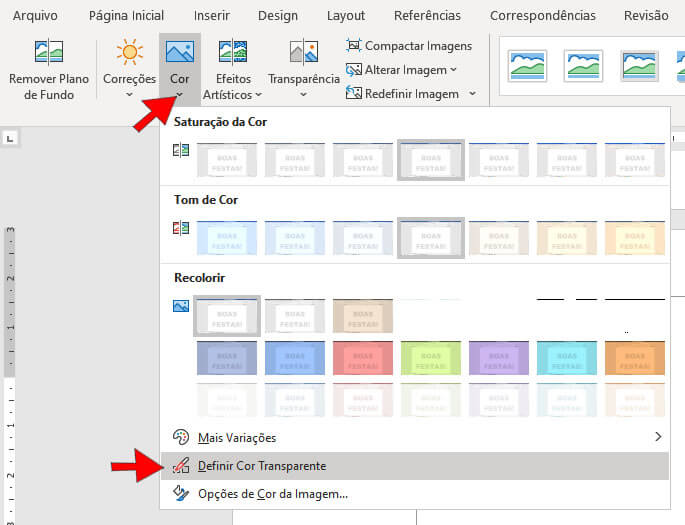
Selecione novamente a imagem se ela não estiver selecionada e na Guia Formato da Imagem, no grupo Ajustar, clique na ferramenta Cor e depois clique em Definir Cor Transparente.

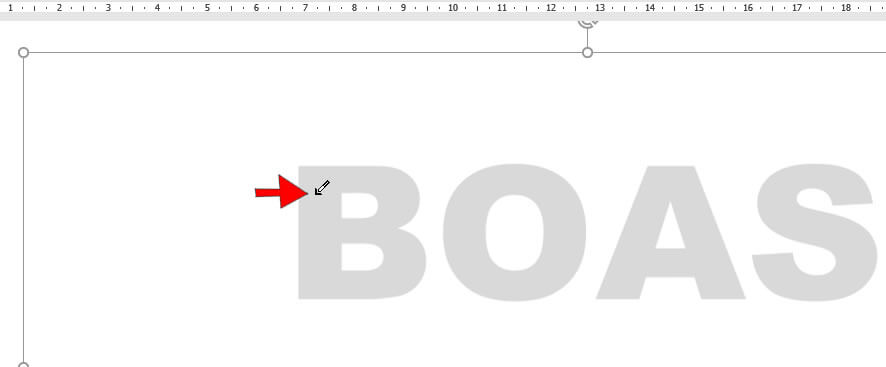
Observe que o ponteiro do mouse mudou para a figura de uma caneta. Posicione essa caneta sobre uma das letras da imagem e dê um clique.

As letras da imagem ficaram transparentes, ou seja, tiramos apenas a cor da imagem, mas a imagem ainda continua ali, como mostra a imagem abaixo:

Com isso concluímos a nossa máscara que receberá a imagem de fundo, portanto, o próximo passo é adicionar a imagem será o plano de fundo do texto.
Adicionando imagem que será o plano de fundo
Volte na primeira página e apague o texto que digitamos no início deste tutorial, pois, no lugar deste texto iremos inserir uma imagem.
Provavelmente ao apagar o texto da primeira página a imagem transparente da segunda página subirá para a primeira página ficando somente uma página. Dê um CTRL + Enter para criar uma quebra de seção e mantendo assim a imagem transparente na segunda página.
Mantenha o cursor (ponto de inserção) na primeira página para inserir uma imagem.
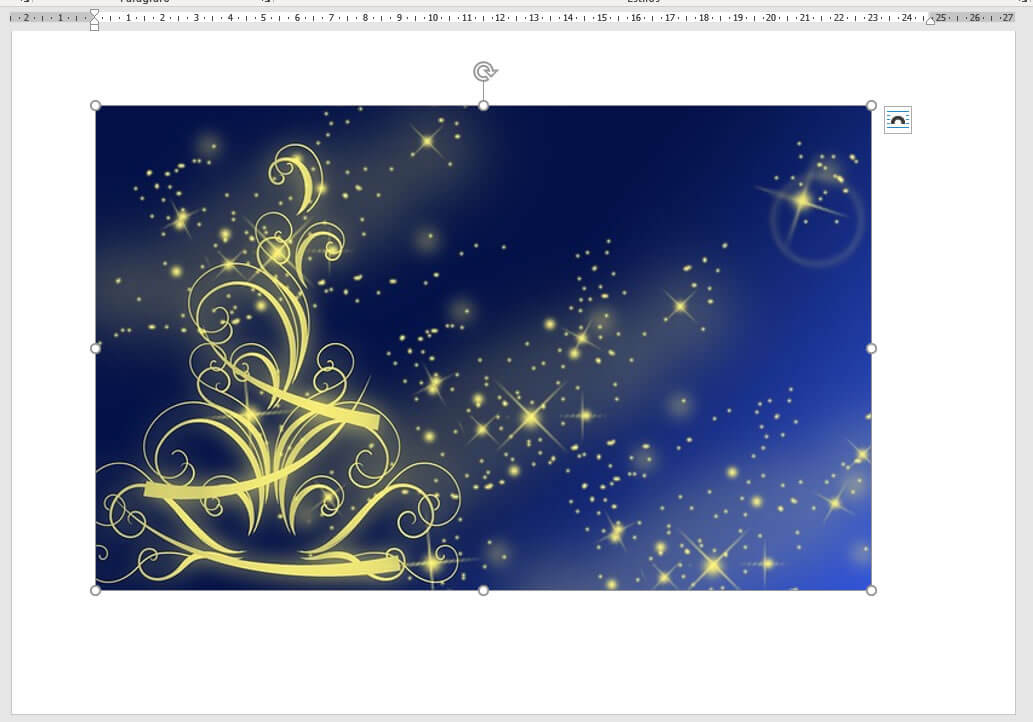
No exemplo deste tutorial irei inserir a imagem abaixo, mas você poderá inserir uma outra imagem qualquer.

Para inserir uma imagem clique na guia Inserir e no grupo Ilustrações clique em Imagens para selecionar a imagem desejada que servirá como plano de fundo.

Selecione a imagem que você acabou de inserir e altere o tamanho dela posicionando o cursor do mouse sobre um dos pontinhos redondos (círculos) das extremidades da imagem até que a aparência do ponteiro do mouse mude para uma setinha com duas pontas, em seguida dê um clique e arraste até ficar num tamanho de preferência igual ou um pouco menor que a imagem da segunda página.

Caso a imagem que você inseriu fique maior que a imagem da segunda página não tem problema pois é possível recortá-la para que fique no tamanho adequado, como será mostrado a seguir.
Selecione a imagem novamente e na Guia Formato da Imagem, no grupo Organizar clique em Quebra de Texto Automática e em seguida clique em Atrás do Texto.

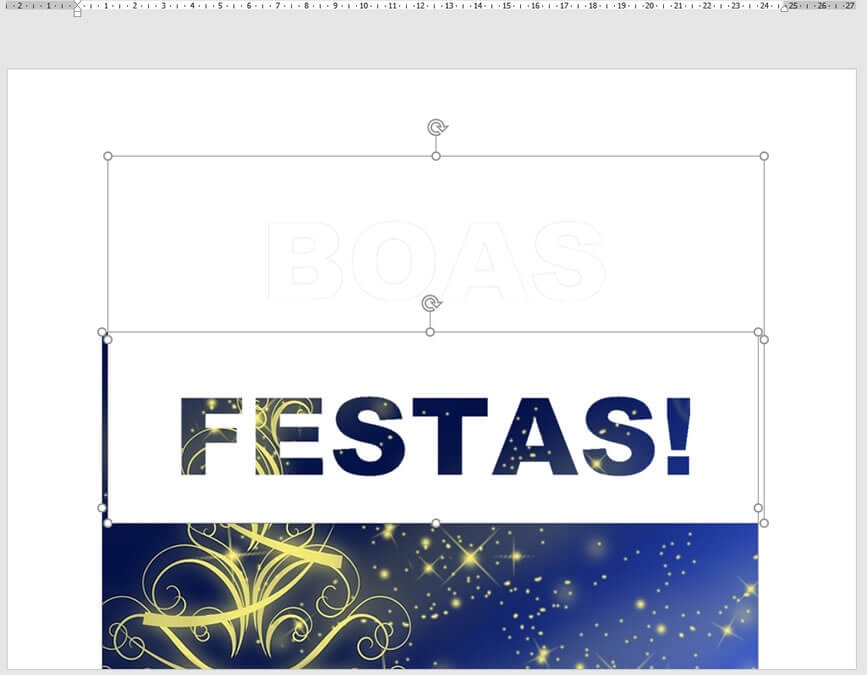
Com esta ação a imagem (máscara de texto) da segunda página deverá subir para a primeira página, caso isso não ocorra você pode arrastá-la manualmente para par primeira página, que deverá ficar como na imagem abaixo:

Observe que neste exemplo a imagem de fundo ficou maior que a imagem da máscara de texto.
Para resolver esse problema selecione a imagem de fundo e na Guia Formato da Imagem, no grupo Tamanho clique na ferramenta Cortar.

Vá fazendo cortes na imagem de fundo e ajustando manualmente a outra imagem até que todas as sobras da imagem de fundo desapareçam sob a imagem que contém a máscara de texto, como mostra a imagem abaixo:

Agora para finalizar devemos transformar essas duas imagens em um só elemento. Para isso mova a máscara um pouquinho pra cima e depois mantendo pressionada a tecla CTRL para selecione as duas imagens simultaneamente.

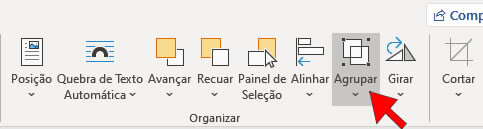
Após selecionar as duas imagens acione novamente a Guia Formato da Imagem e no grupo Organizar clique em Agrupar.

Pronto agora as imagens estão unidas como se fossem um único objeto e agora você pode por exemplo aumentar ou diminuir o tamanho desta imagem.