Diagramas no Word
Use os Diagramas do Word para ilustrar diversos materiais conceituais e dar vida aos documentos (os diagramas não são baseados em números).
Você pode adicionar uma série de diagramas usando as ferramentas de elaboração de diagramas da barra de ferramentasDesenho.

Quando você adiciona ou altera um diagrama, ele aparece com um espaço de desenho em torno dele, contornado por uma borda não impressa e alças de dimensionamento.
Você pode dimensionar o diagrama através dos comandos de dimensionamento para tornar a área de desenho maior, de modo que você tenha mais espaço para trabalhar; você também pode se livrar do espaço adicional ajustando a borda de modo que fique mais próxima do diagrama.
Formate todo o diagrama com estilos predefinidos ou formate partes dele da maneira como você formata formas — adicione cores e texto, altere a espessura e o estilo da linha e adicione preenchimentos, texturas e planos de fundo. Use a barra de ferramentas Diagrama exibida com o seu diagrama para adicionar elementos ou segmentos e para movê-los para frente ou para trás.
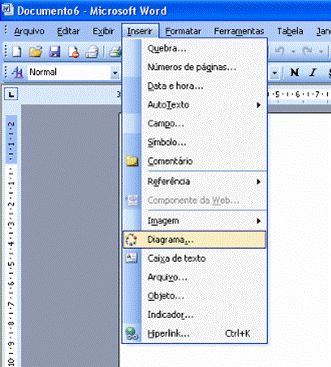
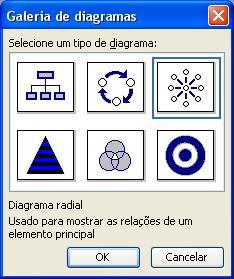
Para inserir um Diagrama clique no menu Inserir e selecione Diagrama... como mostra a imagem abaixo:

Entre os tipos de diagramas, temos:
Ciclo - Diagrama de ciclo: um diagrama usado para mostrar um processo que tem um ciclo contínuo.)
Destino - Diagrama de alvo: um diagrama usado para mostrar as etapas em direção a uma meta.)
Radial -Diagrama radial: um diagrama usado para mostrar as relações de elementos com um elemento principal.)
Venn -Diagrama de Venn: um diagrama usado para mostrar áreas de sobreposição entre elementos.)
Pirâmide -Diagrama de pirâmide: um diagrama usado para mostrar os relações que apresentamuma base.)
Ao selecionar um diagrama será mostrado abaixo o nome e uma breve informação sobre seu uso.

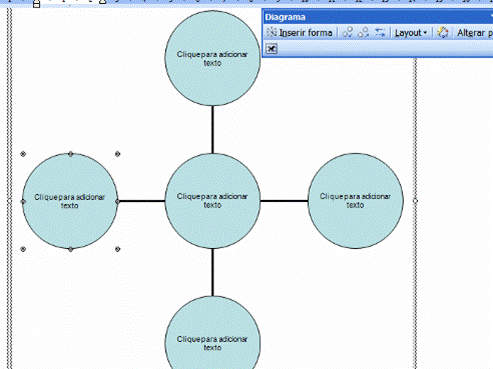
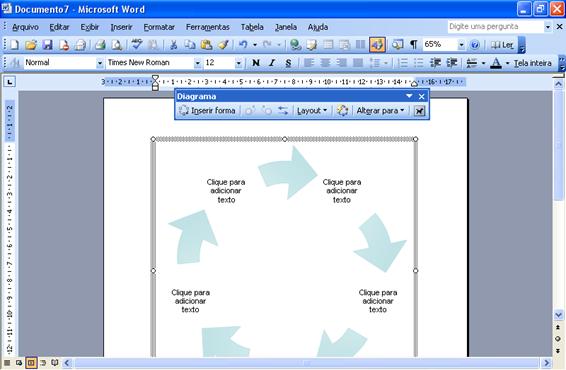
Vamos a um exemplo prático usando o Diagrama Radial. Selecione o Diagrama radial e clique no botão OK.

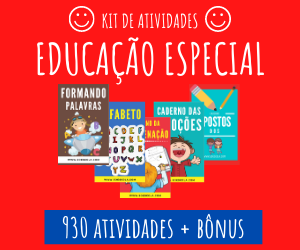
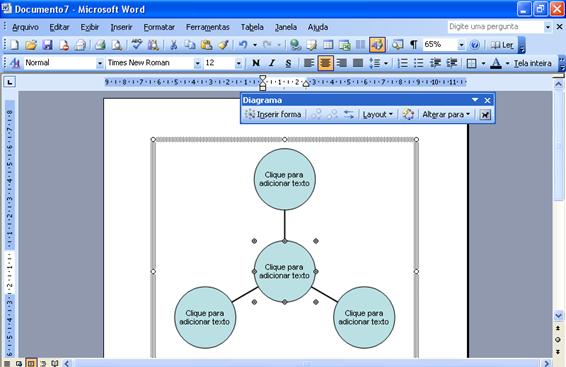
Ao inserir um diagrama surgirá uma barra de ferramenta com a qual poderemos trabalhar o nosso diagrama.

Vamos conhecer um pouco mais as funcionalidades desta barra de ferramentas.
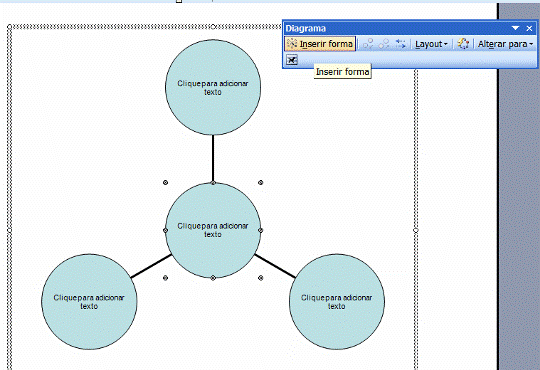
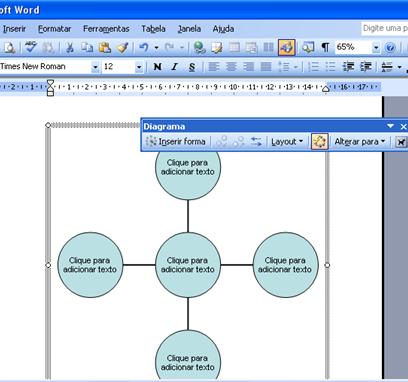
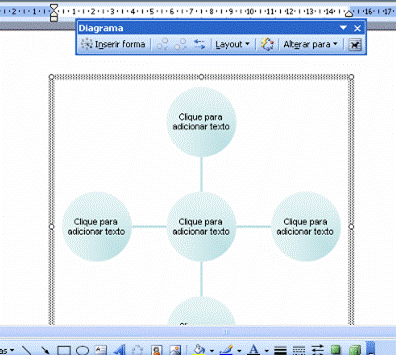
Para inserir mais formas em seu diagrama clique em Inserir forma. A cada clique nesta ferramenta será inserida uma nova forma.

Veja o resultado na imagem abaixo:

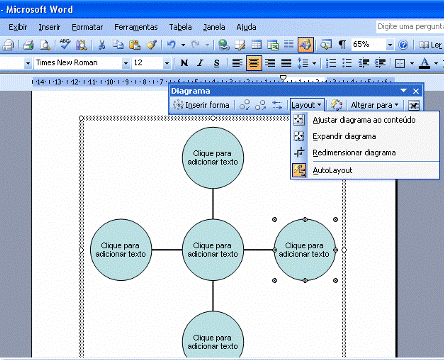
Com a ferramenta Layout podemos ajustar o diagrama ao conteúdo, Expandir o diagrama, bem como redimensiona-lo.

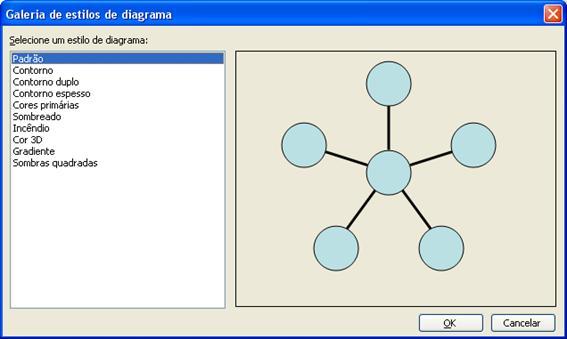
Clicando na ferramenta AutoFormatação surgirá um formulário com uma lista de estilos que podemos, se assim quiser, selecioná-lo para melhorar o visual do diagrama.

Observe a seqüência de imagens abaixo:
Estilo Padrão:

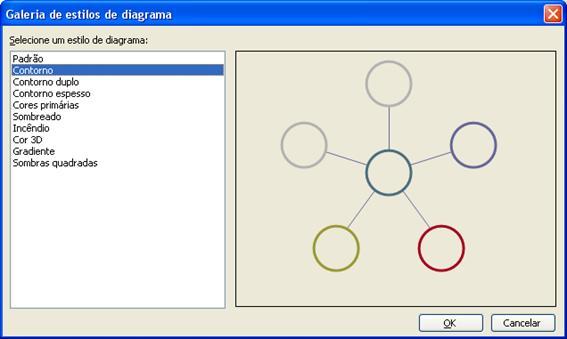
Estilo Contorno:

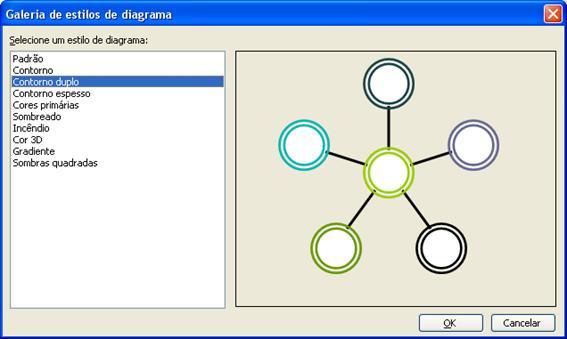
Estilo Contorno duplo:

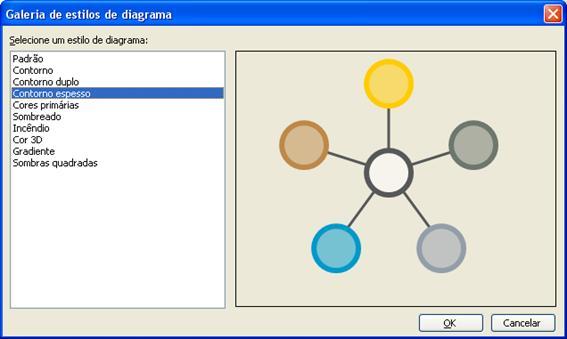
Estilo Contorno espesso:

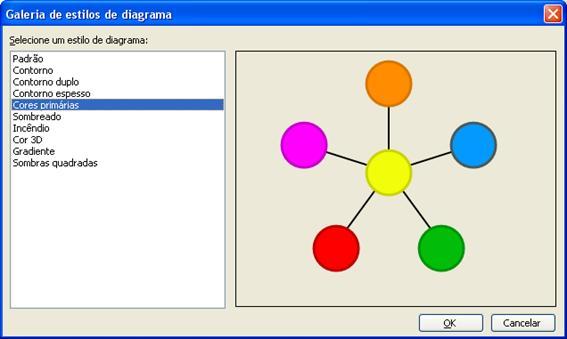
Estilo Cores primárias:

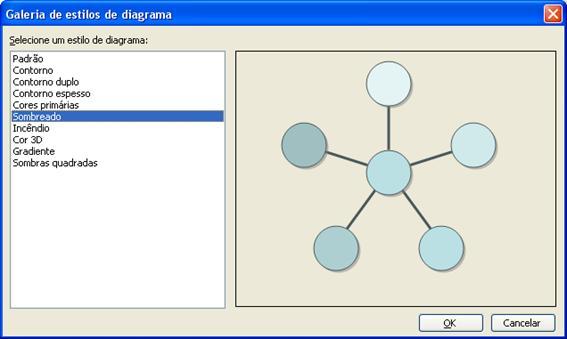
Estilo Sombreado:

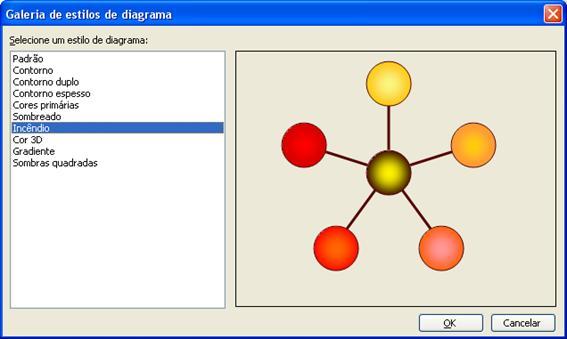
Estilo Incêndio:

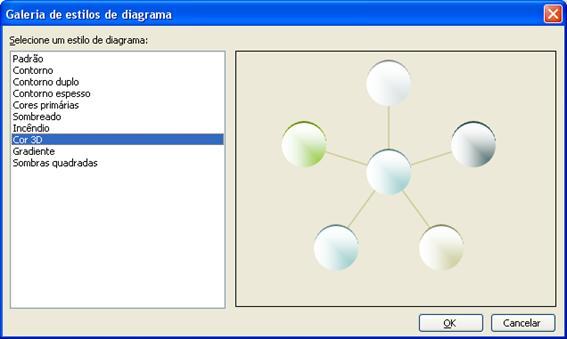
Estilo Cor 3D:

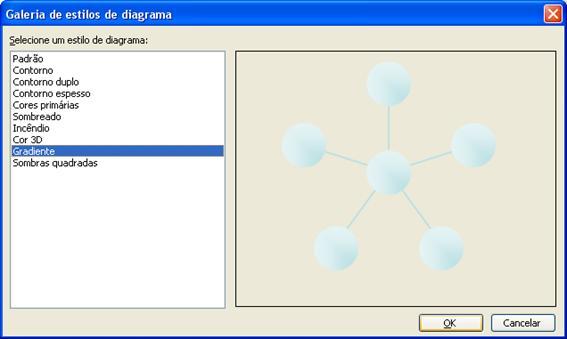
Estilo Gradiente:

Estilo Sombras quadradas:

Agora que já vimos todos os estilos disponíveis vamos selecionar o estilo Gradiente para utilização em nosso exemplo.
Selecione o estilo de diagrama Gradiente e clique em OK.

Veja o resultado:

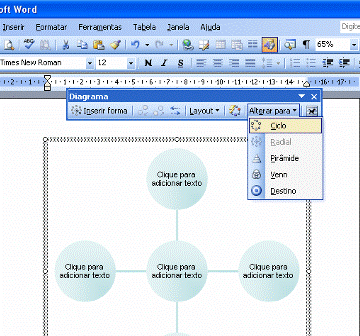
Na barra de ferramentas Diagrama clique no botão Alterar para e veja as outras possibilidades de formas de diagramas disponíveis.

Vamos fazer um teste selecionando as opções disponíveis:
Opção Círculo:

Opção Pirâmide:

Opção Venn:

Opção Destino: