Efeitos em Imagem: Como destacar partes de uma imagem no Word 365 - Parte 2
OBS:Em virtude deste tutorial possuir muitas imagens eu resolvi dividir em duas partes para evitar possível lentidão no carregamento da página.
Como deixar uma parte da imagem colorida e outra parte em preto e branco - Parte 2
Ajustar a cor da Imagem
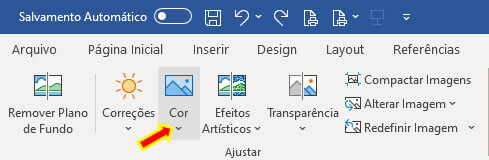
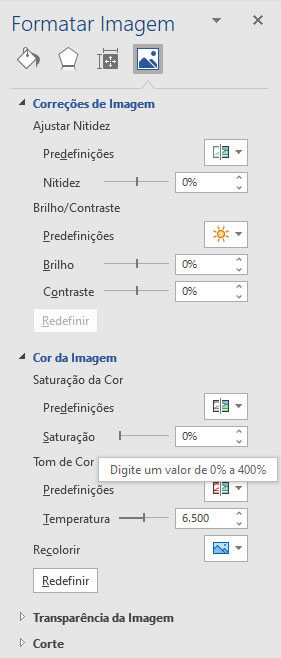
O próximo passo agora é selecionar a primeira imagem e na Guia Formato da Imagem, no grupo Ajustar clique em Cor.

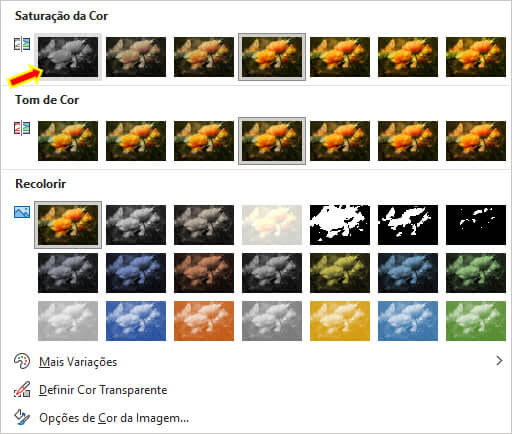
Em Saturação da Cor clique na primeira opção – Saturação: 0% - para que a imagem fique em preto e branco.

OBS: Você pode aumentar ou diminuir a nitidez, o brilho ou o contraste ao seu gosto, mas a saturação deverá ser de 0% para que a imagem fique em preto e branco.

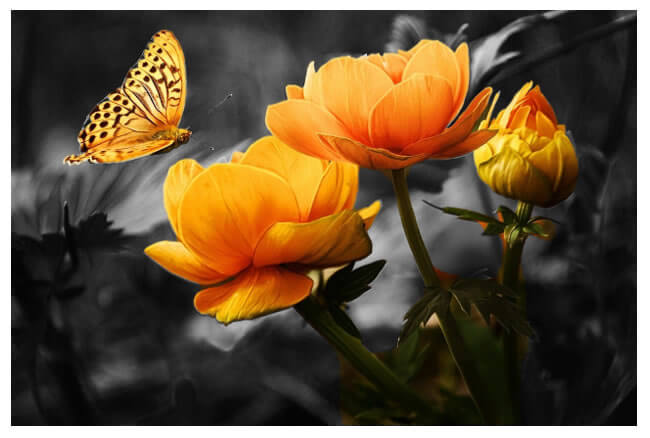
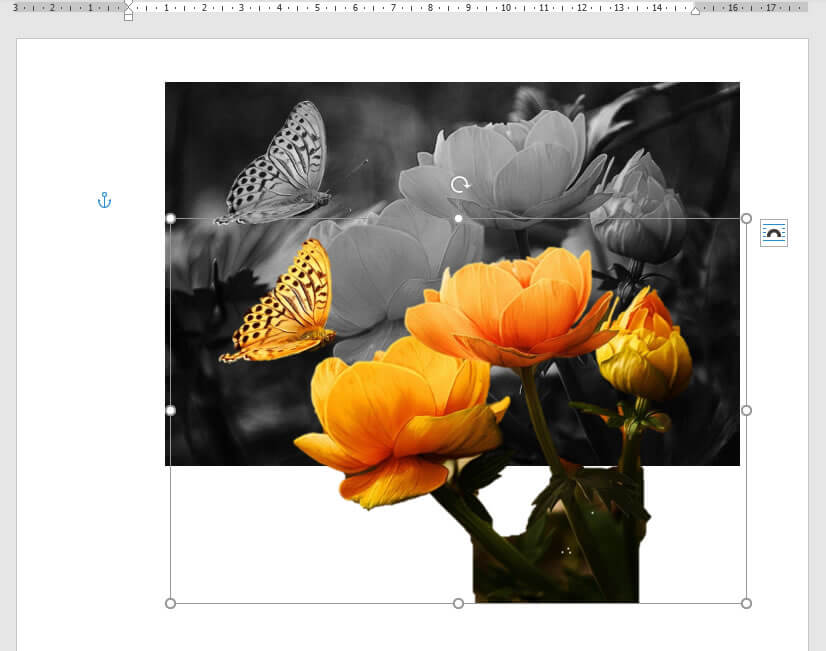
Veja agora como ficou a primeira imagem com a saturação em 0%:

Criando o efeito de destaque na imagem
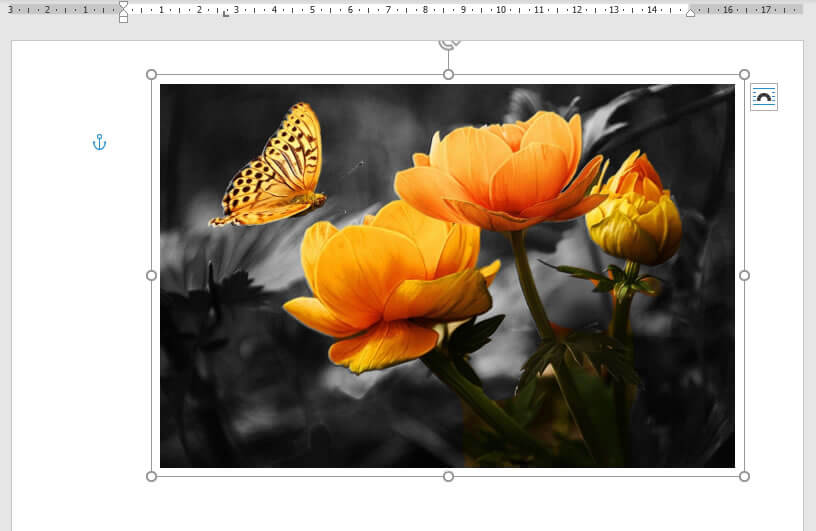
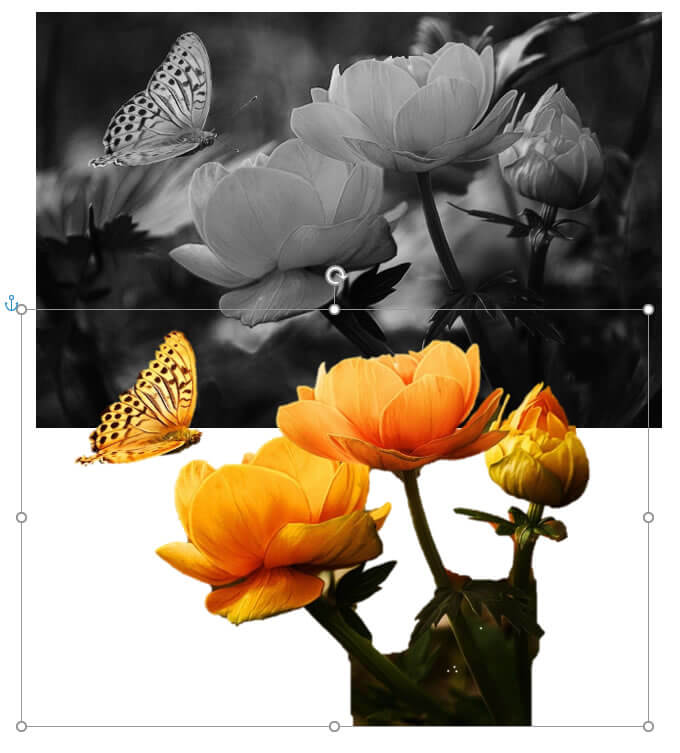
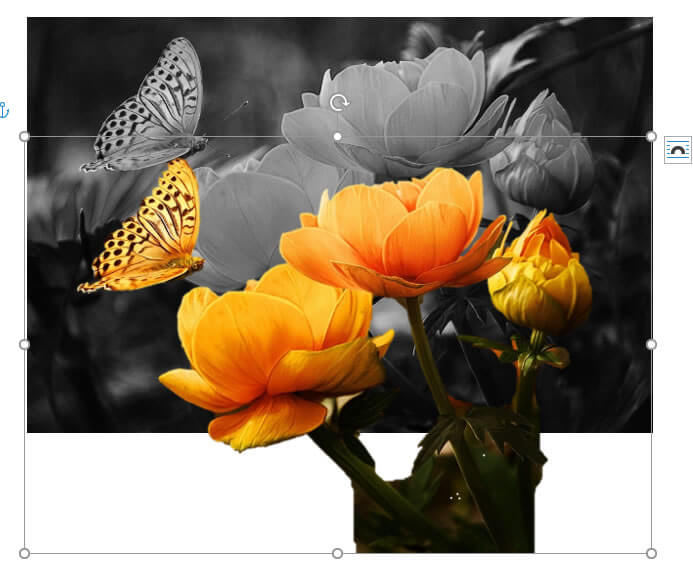
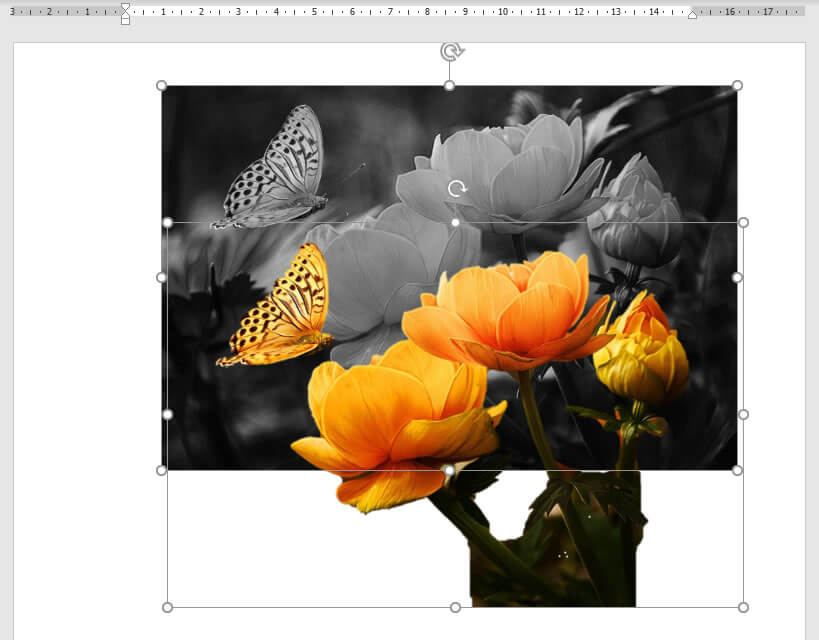
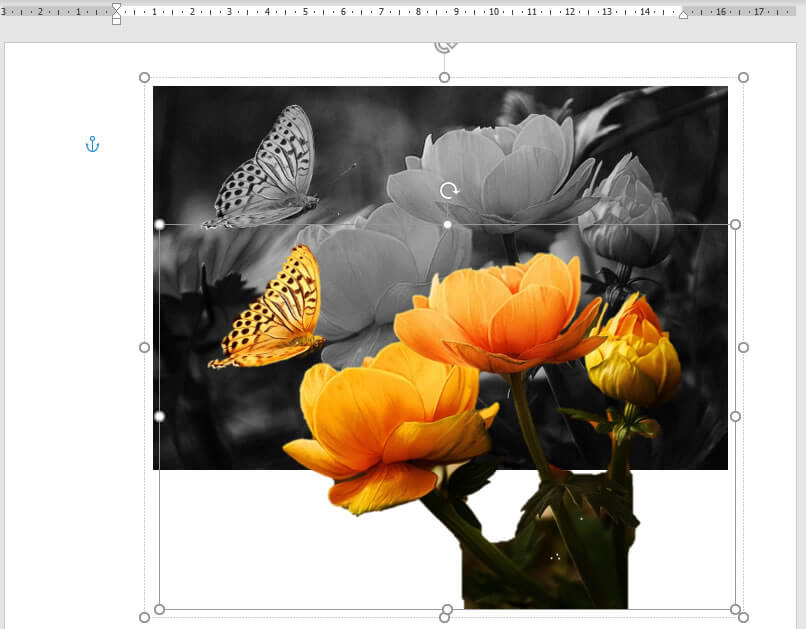
Agora arraste a segunda imagem para cima da primeira imagem até que elas se encaixem perfeitamente. Observe a sequência de imagem abaixo:



Agrupar imagem
Agora que já demos o efeito de destaque na imagem é importante agrupá-la para que se torne uma única imagem.
Para agrupar as imagens siga os passos abaixo:
1- Arraste um pouco uma das imagens para que você possa selecionar as duas imagens simultaneamente.

2- Aperte a tecla CTRL e clique nas duas imagens para selecioná-las simultaneamente.

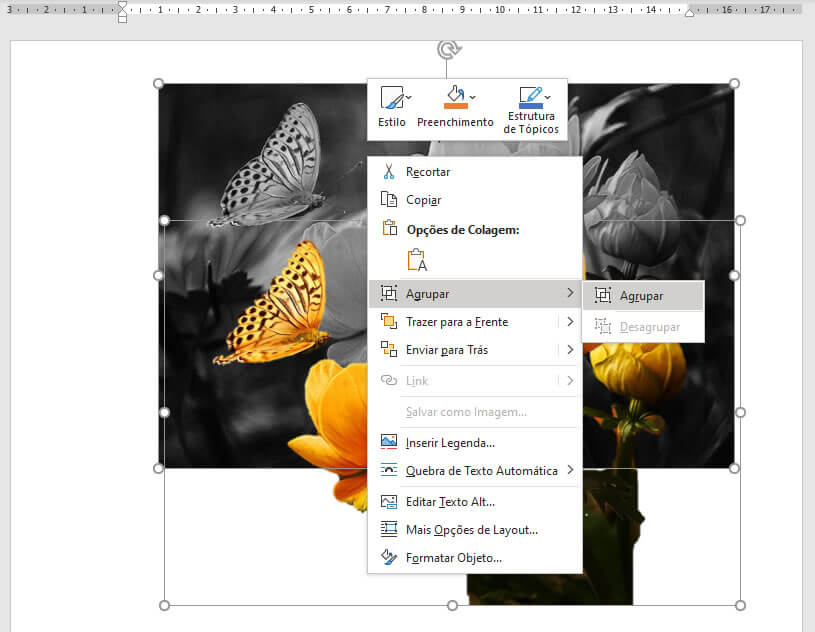
3- Estando com ambas as imagens selecionadas clique com o botão direito do mouse sobre elas e depois clique em Agrupar ou, se preferir, clique na guia Formato da Imagem de depois no grupo Organizar clique em Agrupar.

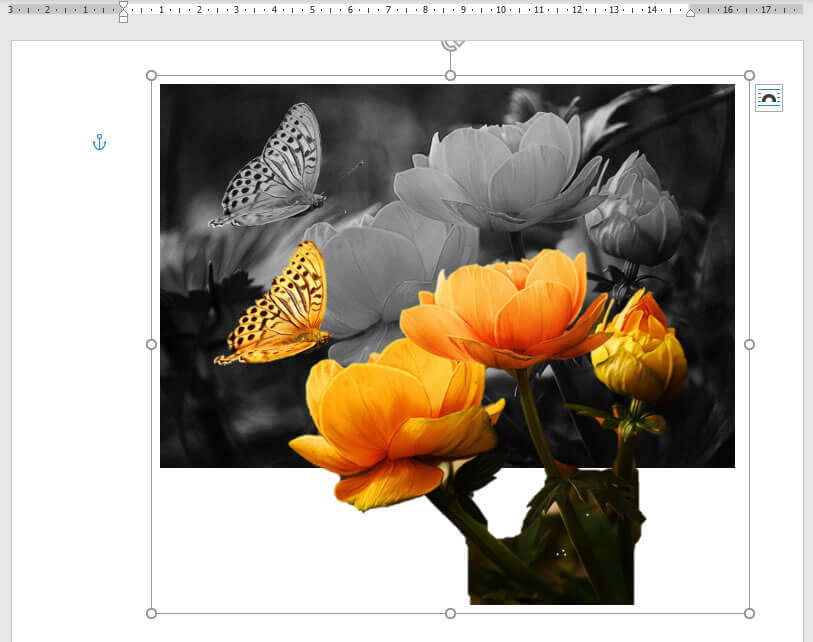
4- Neste primeiro momento a imagem ficará assim:

5- Agora clique naquela imagem que arrastamos um pouquinho anteriormente.

6- Arraste a imagem até que elas se encaixem novamente e observe que agora elas tornaram-se em uma única imagem.